You-Tubeを見ていたら、合成音声の漢字の読み間違いがそのままになっているコンテンツがありました。
字幕ですぐに気がつきましたが、音声だけを聞いていたらその部分だけ一瞬意味不明だったかもしれません。
それがきっかけとなり、何となくアクセシビリティについて考えました。
印刷物として作成したデータをウェブ上にPDFで公開するケースがあります。
私自身もWeb用PDFを同時に納品することはありますが、基本的には「しおり(目次)の追加」と「Web用に最適化」するだけです。
しかし、特定の情報であったり、説明書などは目の不自由な方が聞き取りやすい仕様にした方が良いと思っています。
気持ちはあれど、レイアウトによっては手間がかかりサービスで提供するにはコストが見合わなかったり、そもそもクライアント様からのご要望が無い場合が殆どでです。
ですが、文章が主体のコンテンツであれば、最低限の手順だけでもある程度は読み上げやすいPDFを作成できます。
印刷物以外に転用する予定がなくても、頭の片隅に「デジタルだからできる優しい世界」をちょこっとだけ意識してみてください。
特にこれからWebやEpub制作を学びたい方には、構造を理解するきっかけにもなると思います。
恥ずかしながら、このサイトは九龍城のように後付けで色々やっているので、コーディングの知識が浅い私にはアクセシビリティの調査まで手が回りません。あしからずご了承くださいませ。
「約物」に注意! 読み上げ機能ではどう聞こえるか
横棒類の約物が「読み上げ音声でどのように聞こえるか」をテストしました。
同じ見た目でも、それぞれの文字に役割があるのですが……
検証環境:Mac OS Sonoma、読み上げ機能(Voice Over:Kyoko)
- Mac OS では「Voice Over」と言いますが、読み上げ機能の総称は「スクリーンリーダー」です。
- 読み上げ機能は、OS、読み上げエンジン、アプリケーションによって精度が異なります。
- 私の相棒は Intel Mac なので、Mシリーズチップ搭載のMac & OS Sequoia以降では結果が異なるかも知れません。
- 今後はOSとAIの連携強化により、読み上げ機能も向上すると推測しています。
ハイフン・マイナス(U+002D)の場合
「1–1–1」 →いち の いち の いち
「住所 1–1–1」 →じゅうしょ いち の いち の いち
「Number 1–1–1」 →ナンバーワン マイナス いち から いち
減算記号(U+2212)の場合 *□は約物が無視された所です
「1−1−1」 →いち □ いち から いち
「住所 1−1−1」 →じゅうしょ いち □ いち から いち
「Number 1−1−1」 →ナンバー ワン マイナス いち から いち
フィギュアダッシュ(U+2012)の場合
「1‒1‒1」 →ひゃく じゅう いち
「住所 1‒1‒1」 →じゅうしょ ひゃく じゅう いち
「Number 1‒1‒1」 →ナンバーワン じゅう いち
Horizontal bar(U+2015)の場合 *□は約物が無視された所です
「1―1―1」 →いち ハイフン いち ハイフン いち
「住所 1―1―1」 →じゅうしょ いち ハイフン いち ハイフン いち
「Number 1―1―1」 →ナンバーワン □ いち ハイフン いち
Horizontal bar はダッシュの仲間ですが、Kyokoさんには「ハイフン」と言われてしまいました。
約物の前後のテキストによって読み方が変わります。
横棒の他にも括弧類やスペースなども意図しない表現になることがあります。
どう読み上げるか、すべてはスクリーンリーダー次第です。
漢字の読みはルビをつけることで正確に読むことができますが、約物までいちいち拾ってルビを振るというのは非現実的です。
完璧を目指さしたところで、すべてのスクリーンリーダーに対応するのは非常に難しいと思います。
InDesignで音声読み上げに適したPDFを作る
約物やルビの無い漢字の読みは機能の性能に依存しますが、アクセシビリティを意識したドキュメントを作成することで、多少なりとも読み上げに適したPDFを出力することができます。
InDesignでの注意点
1. 文字はInDesignのテキストで配置する
アウトライン化した文字や画像の文字は読めません
テキストはテキストフレームかフレームグリッドに入力する
2. 句読点を正しく配置、適切な位置で改行する
不要なスペースを避け、読点の前にスペースを入れない
段落の途中で改行しない
3. 文章の構造を整える
見出しや段落には必ずスタイルを使い、階層を整えることで音声読み上げが文書の構造を理解しやすくなります。
- 見出しは階層(レベル)ごとにスタイルを作成し、該当する全てのテキストに適用する
- 本文のスタイルを作成、該当する全てのテキストに適用する
- 引用文や箇条書きも同様にスタイルを作成し、テキストに適用する
4. 可読性の高いフォントを選ぶ
明朝体やゴシック体など、音声読み上げに適したフォントを選ぶ
手順
1.各スタイルにタグを付与する
スタイル設定画面で見出しのタグを付与する

見出しのスタイルには「H1〜」を選択。階層順に番号を変える
本文のスタイルには「P」を選択。(PはParagraph:段落の略)
引用文や箇条書きは「自動」を選択
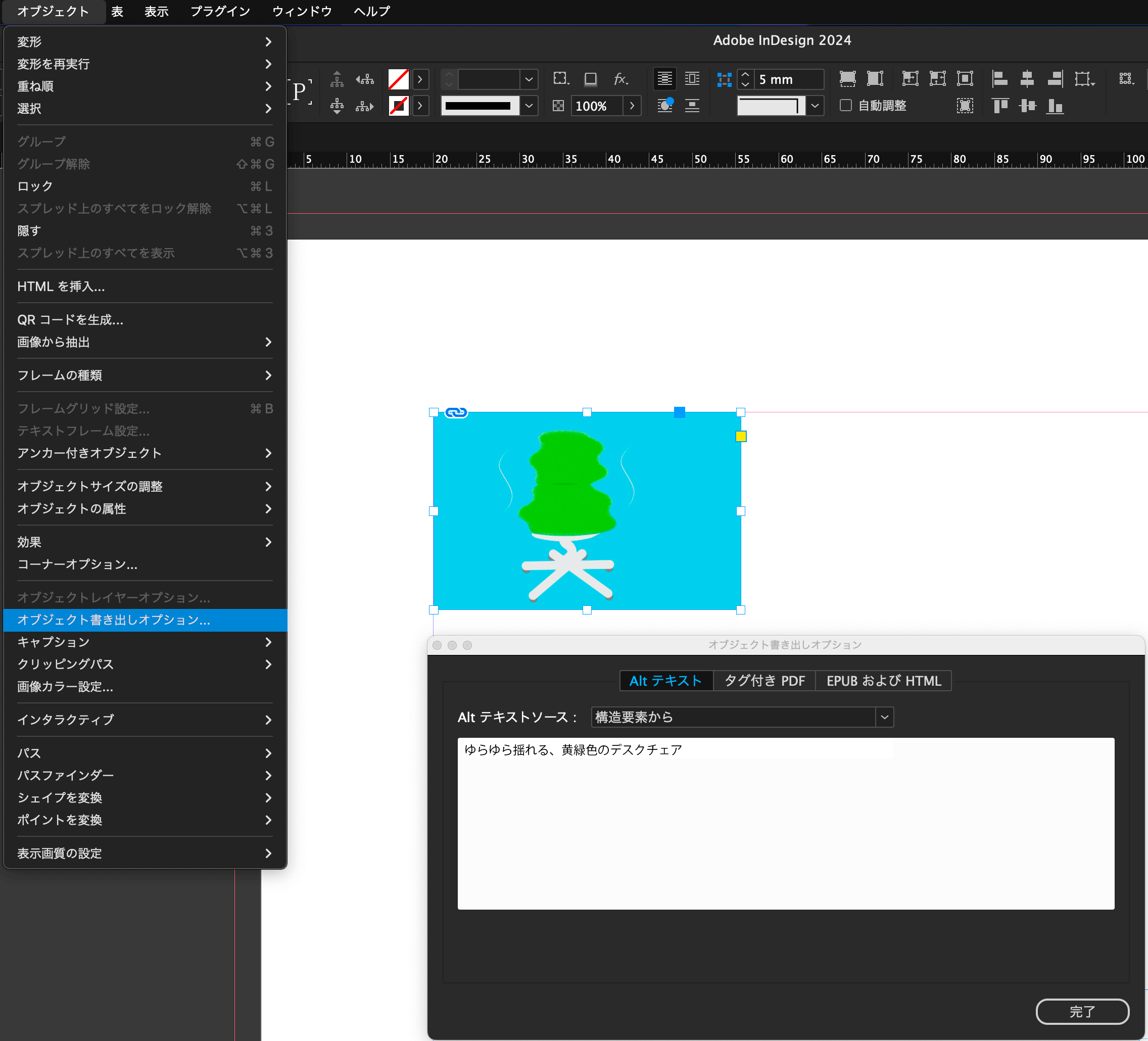
2. 画像の設定
画像には代替テキスト(Altテキスト)を追加し、内容が音声で伝わるようにする
3. 表やリストの設定
表はセルの結合を避け、リストは番号や記号を正しく配置する
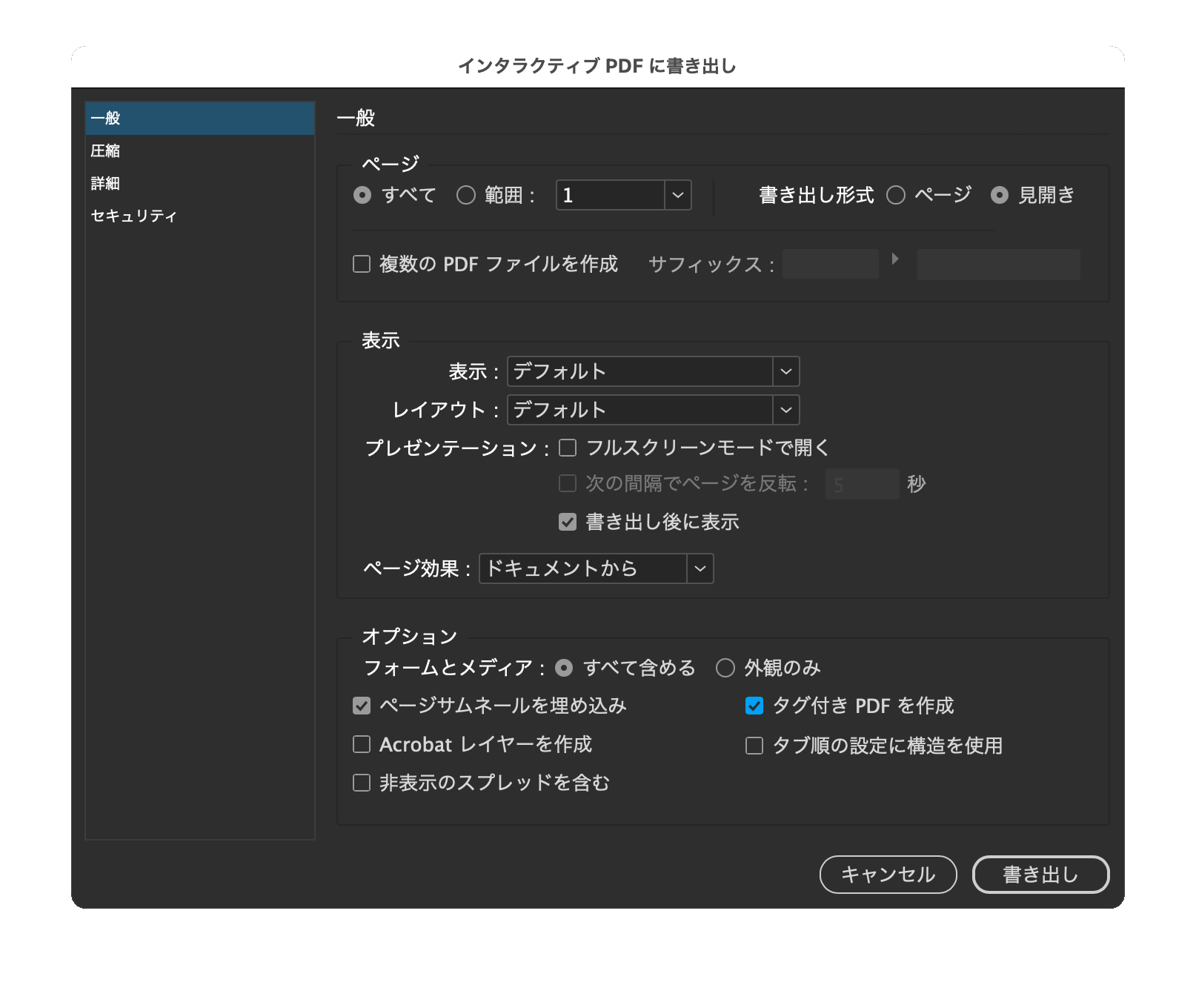
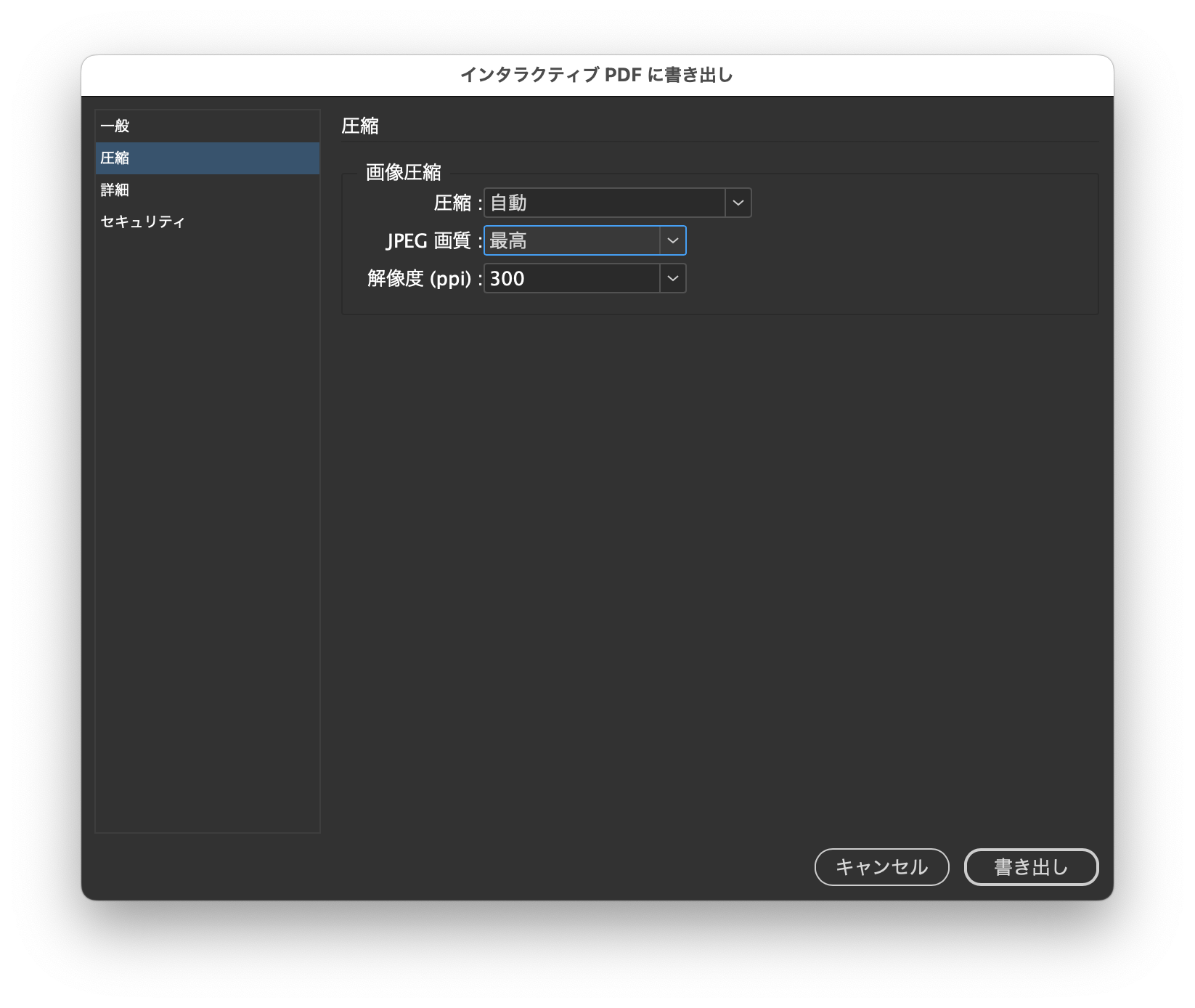
4. PDF出力時の設定
メニューバー>書き出し(Command+E)>インタラクティブ タグ付きにチェックを入れる

圧縮はお好みで調整してください。

必要最低限の手順をご紹介しました。
少なくとも見出しと本文の読み上げは向上したと思います。
複雑なレイアウト(パンフレットなど)はタグの他にオブジェクトやコンテンツの順番などを設定する必要があります。
深掘りしたい方はこちらをご参照ください。
Adobe InDesign ユーザーガイド:PDFの構造化
https://helpx.adobe.com/jp/indesign/using/structuring-pdfs.html
アクセシビリティに対応した PDF の作成
https://helpx.adobe.com/jp/indesign/using/creating-accessible-pdfs.html
少しでもどなたかのお役に立てば幸いです。
【その他 Adobe公式の参考URL】
PDFを読み上げる方法は?
https://www.adobe.com/jp/acrobat/roc/blog/pdf-read-aloud.html
アクセシビリティ機能はありますか
https://helpx.adobe.com/jp/acrobat/kb/4399.html#main_anc_03
PDF のアクセシビリティ機能
https://helpx.adobe.com/jp/acrobat/using/accessibility-features-pdfs.html